Conference Calling with a PIN Using Node.js
Overview
This guide shows how to create and configure conference calls with a PIN to let multiple people securely connect to a single call. Only participants who have a specified passcode can enter the conference call.
You can make conference calls either by using our PHLO visual workflow builder or our APIs and XML documents. Follow the instructions in one of the tabs below.
You can create and deploy a workflow to implement conference calling with a PIN with a few clicks on the PHLO canvas.
Prerequisites
To get started, you need a Plivo account — sign up with your work email address if you don’t have one already. To receive incoming calls, you must have a voice-enabled Plivo phone number. You can rent numbers from the Numbers page of the Plivo console, or by using the Numbers API.
Create the PHLO
To create a PHLO, visit the PHLO page of the Plivo console. If this is your first PHLO, the PHLO page will be empty.
- Click CREATE NEW PHLO.
- In the Choose your use case pop-up, click Build my own. The PHLO canvas will appear with the Start node.
Note: The Start node is the starting point of any PHLO. It lets you trigger a PHLO to start upon one of three actions: incoming SMS message, incoming call, or API request.
-
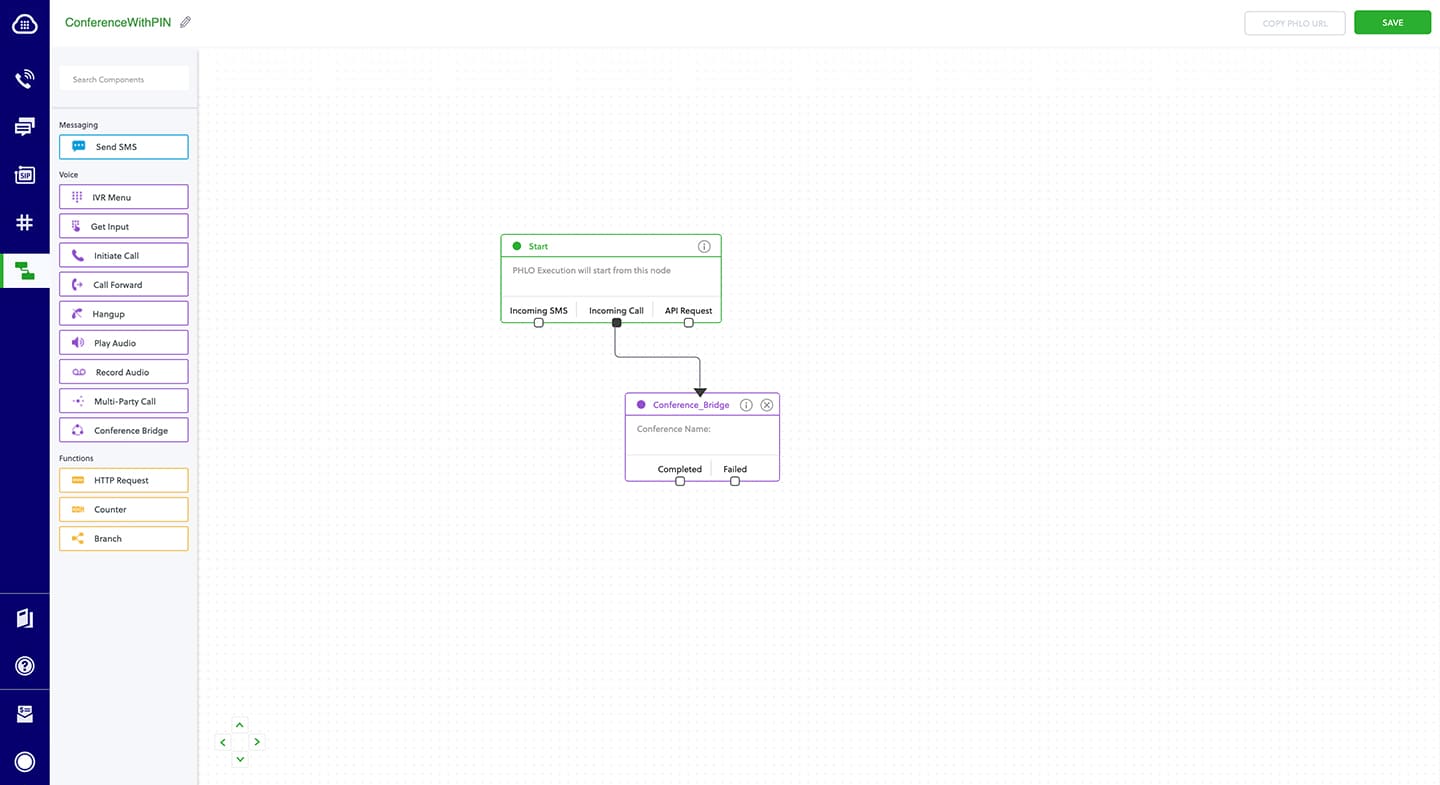
From the list of components on the left side, drag and drop the Conference Bridge component onto the canvas. When a component is placed on the canvas it becomes a node.
- Draw a line to connect the Start node‘s Incoming Call trigger state to the Conference Bridge node.
- In the Configuration tab at the right of the canvas, under Conference Type, tick Protected, then enter a participant PIN and a moderator PIN for the conference. All participants must enter the participant PIN to connect to the conference. The moderator must use the moderator PIN to start the conference.
- You can also add an announcement message to greet callers, and configure the hold music.
- Once you’ve configured the node, click Validate to save the configuration.
- Give the PHLO a name by clicking in the upper left, then click Save.
Your complete PHLO should look like this.

Assign the PHLO to a Plivo number
Once you’ve created and configured your PHLO, assign it to a Plivo number.
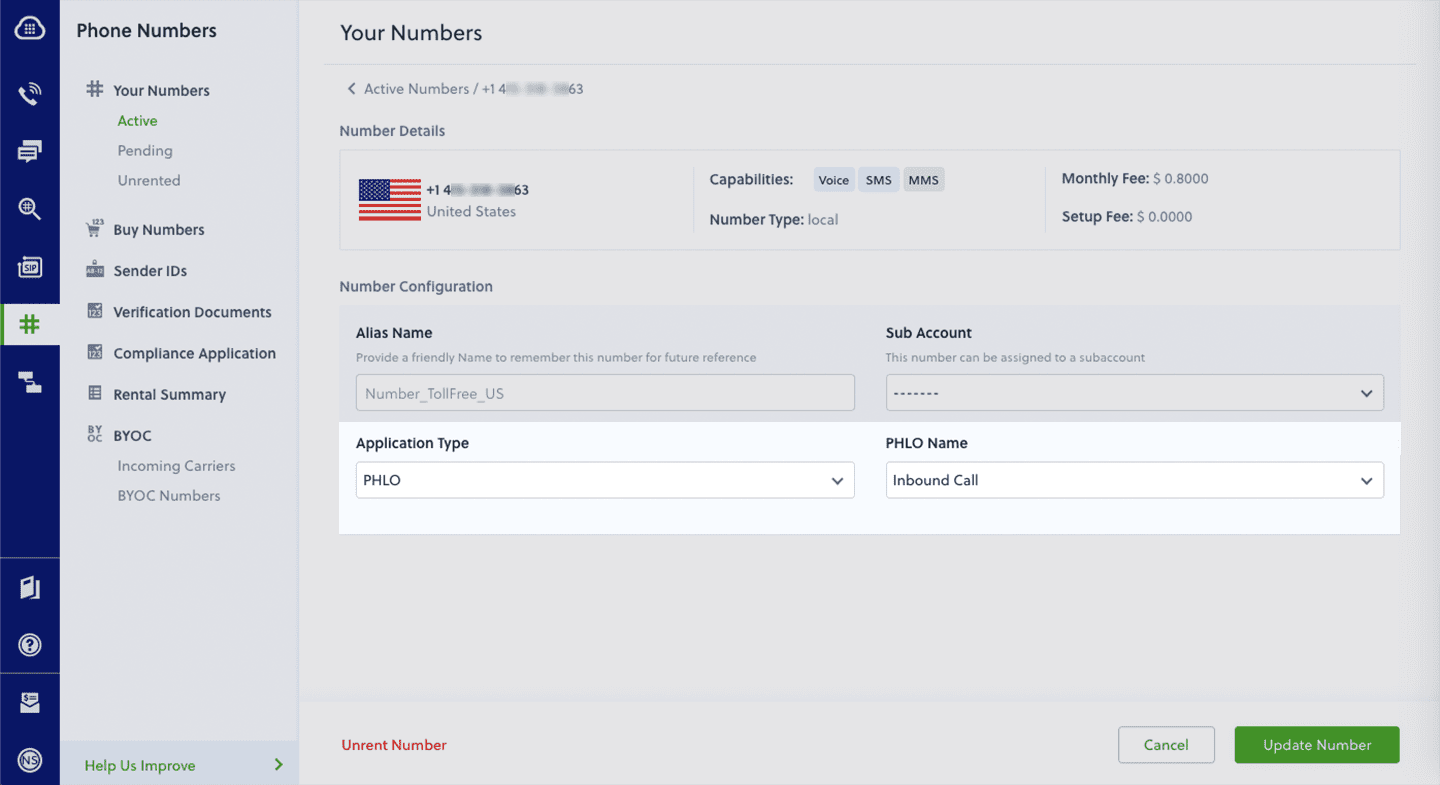
- On the Numbers page of the console, under Your Numbers, click the phone number you want to use for the PHLO.
- In the Number Configuration box, select PHLO from the Application Type drop-down.
- From the PHLO Name drop-down, select the PHLO you want to use with the phone number, then click Update Number.

Test
You can now call to your Plivo phone number and see how callers are added to a conference call that requires PIN validation.
For more information about creating a PHLO application, see the PHLO Getting Started guide. For information on components and their variables, see the PHLO Components Library.
Here’s how to receive a call on a Plivo number and add the caller to a conference call named “demo” after the caller enters a valid PIN.
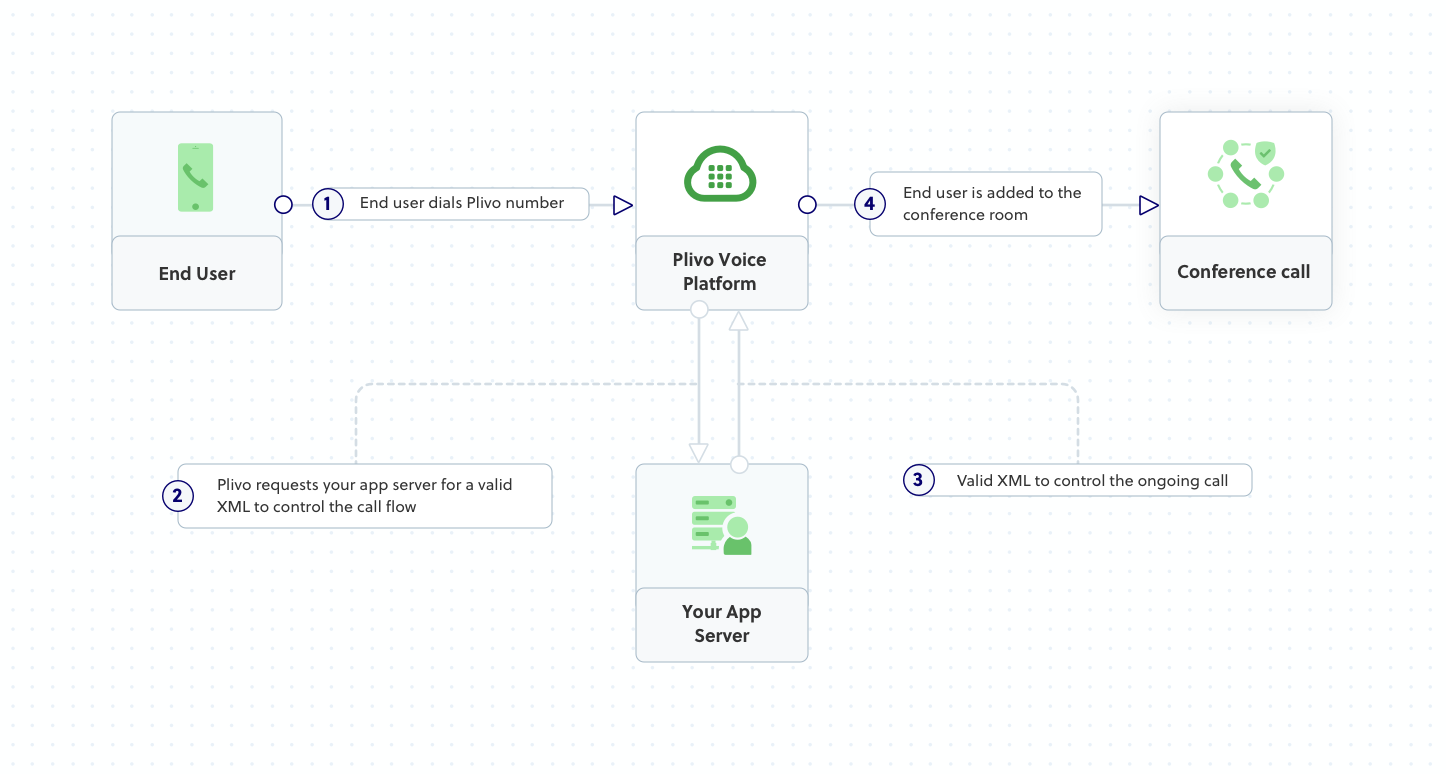
How it works

Prerequisites
To get started, you need a Plivo account — sign up with your work email address if you don’t have one already. You must have a voice-enabled Plivo phone number to receive incoming calls; you can rent numbers from the Numbers page of the Plivo console, or by using the Numbers API. If this is your first time using Plivo APIs, follow our instructions to set up a Node.js development environment and a web server and safely expose that server to the internet.
Create an Express server to implement a conference call with PIN
Create a file called conference_call.js and paste into it this code.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
var plivo = require('plivo');
var express = require('express');
var bodyParser = require('body-parser');
var app = express();
app.use(bodyParser.urlencoded({extended: true}));
app.set('port', (process.env.PORT || 5000));
// Message that Plivo reads when the caller dials in
var WelcomeMessage = "Welcome to the demo. Press 1234 to join the conference";
// Message that Plivo reads when the caller does nothing
var NoinputMessage = "Sorry, I didn't catch that. Please hang up and try again";
// Message that Plivo reads when the caller enters an invalid number.
var WronginputMessage = "Sorry, that's an invalid PIN";
app.post('/conference/', function(request, response) {
var r = plivo.Response();
var getinput_action_url, params, get_input;
getinput_action_url = request.protocol + '://' + request.headers.host + '/conference/firstbranch/';
params = {
'action': getinput_action_url,
'method': 'POST',
'inputType': 'dtmf',
'digitEndTimeout': '5',
'numDigits': '5',
'redirect': 'true',
};
get_input = r.addGetInput(params);
get_input.addSpeak(WelcomeMessage);
r.addSpeak(NoinputMessage);
console.log(r.toXML());
response.set({'Content-Type': 'text/xml'});
response.send(r.toXML());
});
app.post('/conference/firstbranch/', function(request, response) {
var r = plivo.Response();
var getinput_action_url, params, get_input;
var digit = request.query.Digits;
console.log(digit);
if (digit === '1234') {
var params = {
'startConferenceOnEnter': "true",
'endConferenceOnExit': "true"
};
var conference_name = "demo";
r.addConference(conference_name, params);
} else {
r.addSpeak(WronginputMessage);
}
console.log(r.toXML());
response.set({'Content-Type': 'text/xml'});
response.send(r.toXML());
});
app.listen(app.get('port'), function() {
console.log('Node app is running on port', app.get('port'));
});
Save the file and run it.
$ node conference_call.js
You should see your basic server application in action at http://localhost:3000/conference/.
Create a Plivo application for the conference call
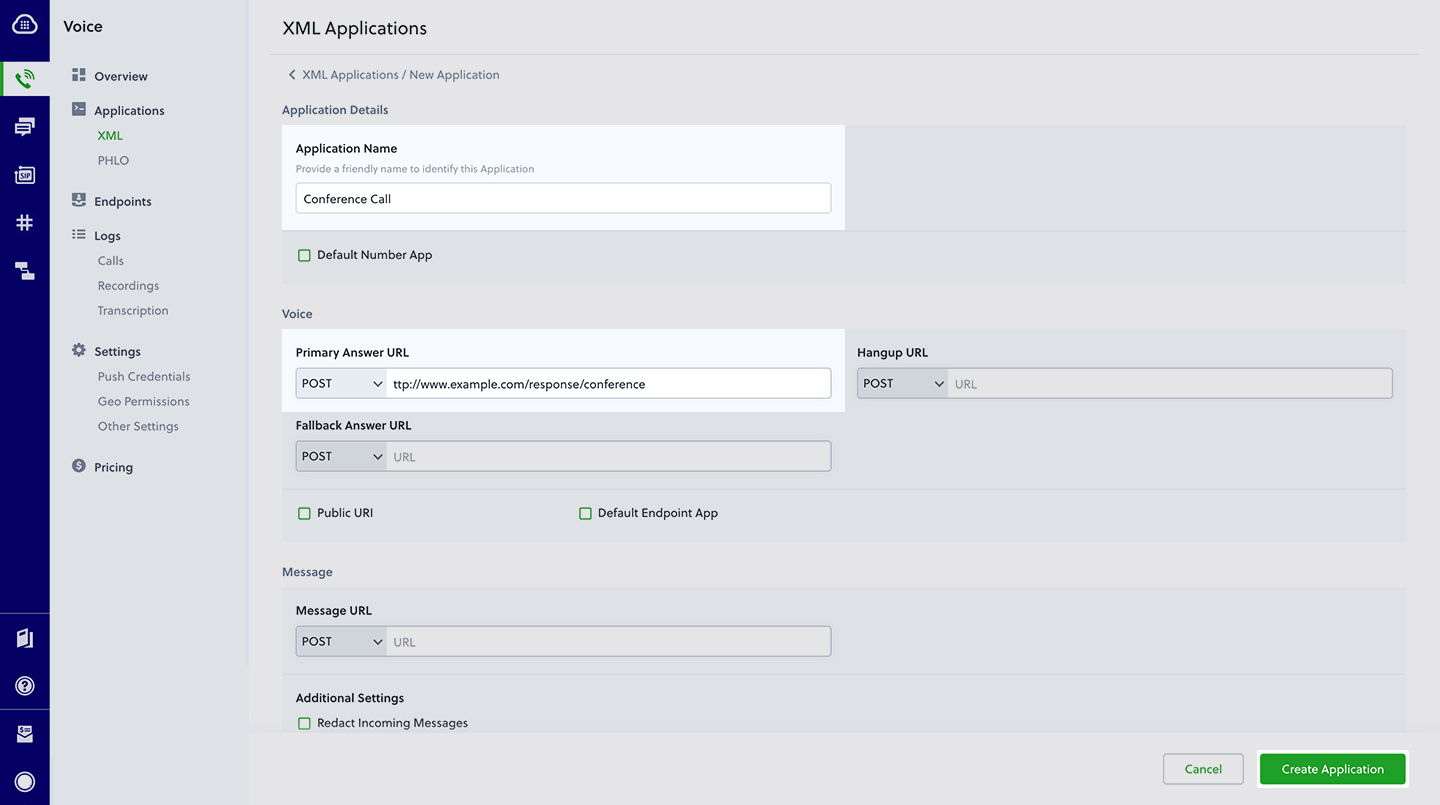
Associate the Express application you created with Plivo by creating a Plivo application. Visit Voice > Applications in the Plivo console and click on Add New Application, or use Plivo’s Application API.
Give your application a name — we called ours Conference Call. Enter the server URL you want to use (for example https://<yourdomain>.com/conference/) in the Answer URL field and set the method to POST. Click Create Application to save your application.

Assign a Plivo number to your application
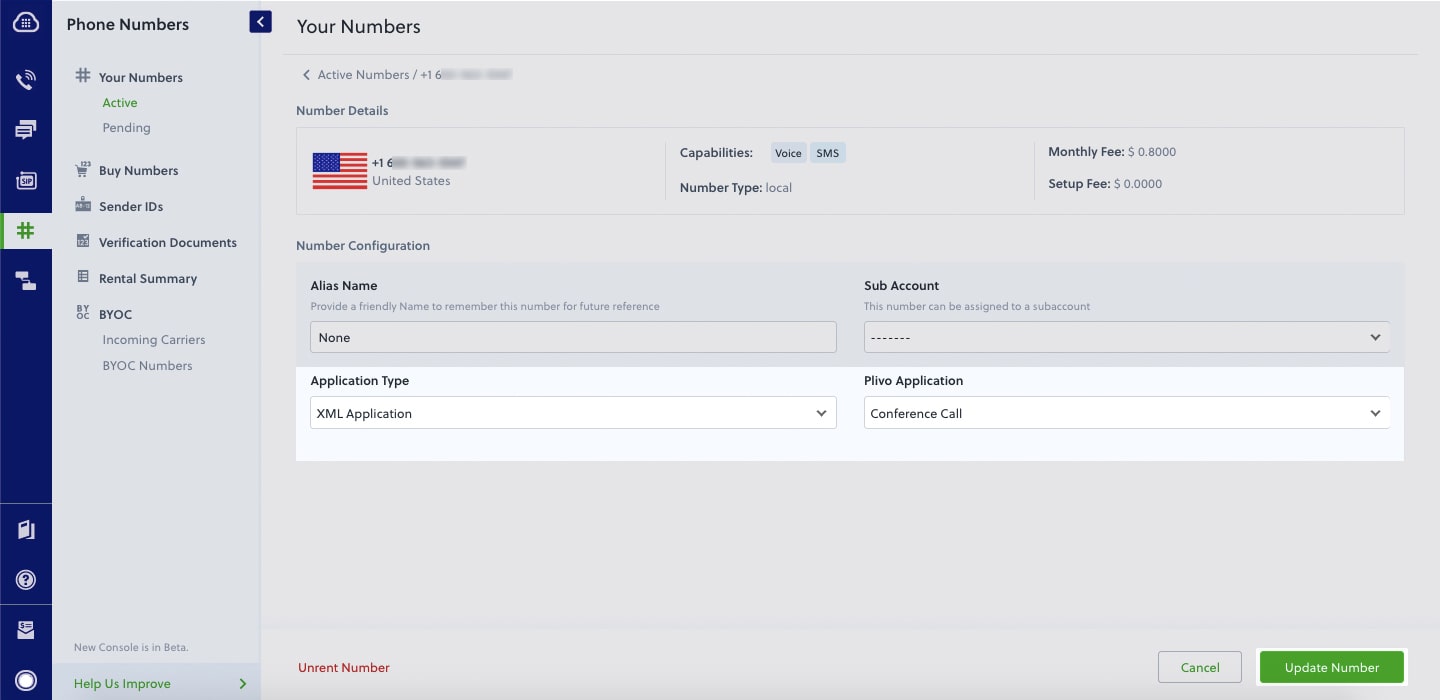
Navigate to the Numbers page and select the phone number you want to use for this application.
From the Application Type drop-down, select XML Application.
From the Plivo Application drop-down, select Conference Call (the name we gave the application).
Click Update Number to save.

Test
Make a call to your Plivo number. You should be prompted for a PIN, then placed into a conference after PIN validation.
