Make Outbound Calls Using Node.js
Overview
This guide shows how to make an outgoing call and greet the call recipient with a text-to-speech message when they answer. Use cases such as voice notifications and alerts, voice surveys, and, voice one-time passwords involve outbound calls as part of their call flow.
You can start making and receiving calls either by using our PHLO visual workflow builder or our APIs and XML documents. Follow the instructions in one of the tabs below.
You can create and deploy a PHLO to make an outbound call with a few clicks on the PHLO canvas, and trigger it with some simple code.
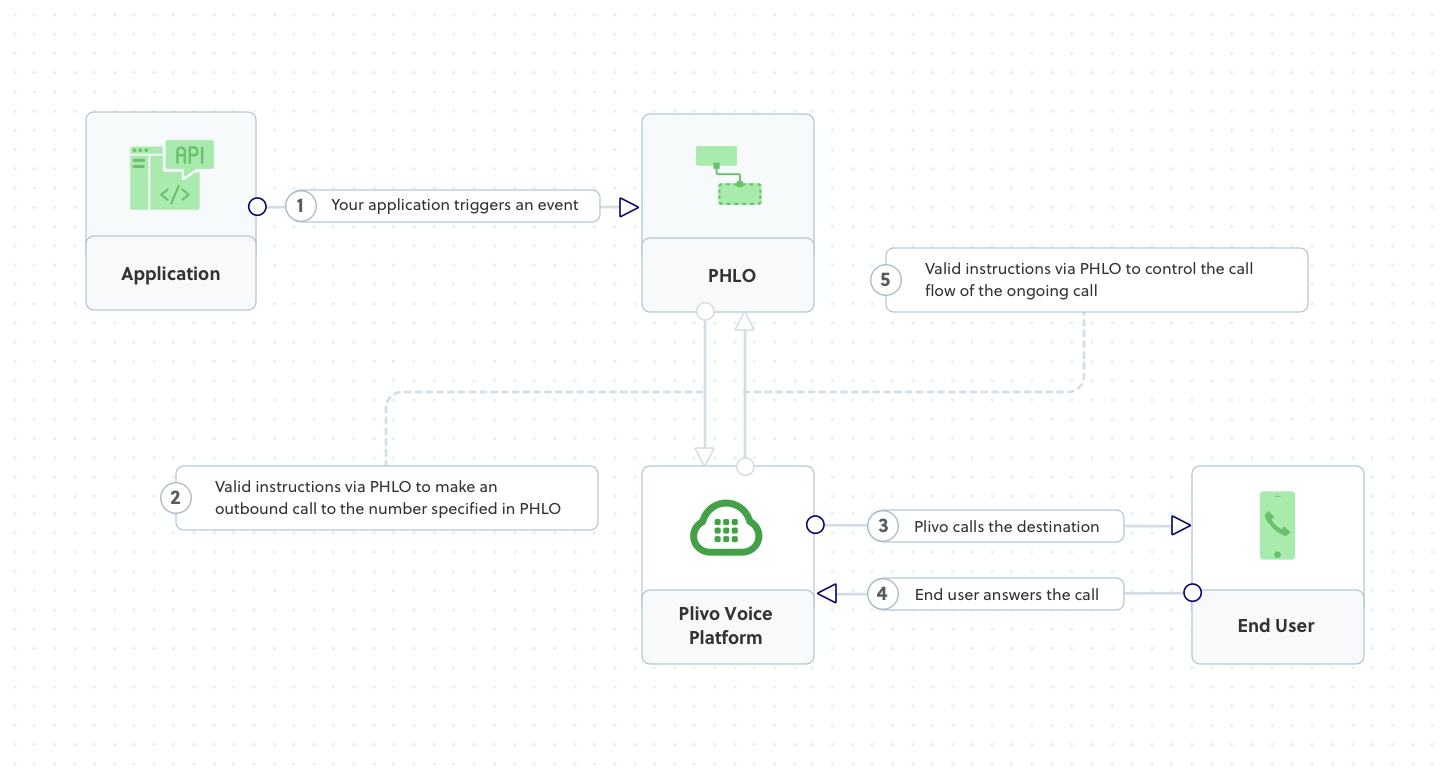
How it works

Prerequisites
To get started, you need a Plivo account — sign up with your work email address if you don’t have one already. If this is your first PHLO, follow our instructions to set up a Node.js development environment.
Create the PHLO
-
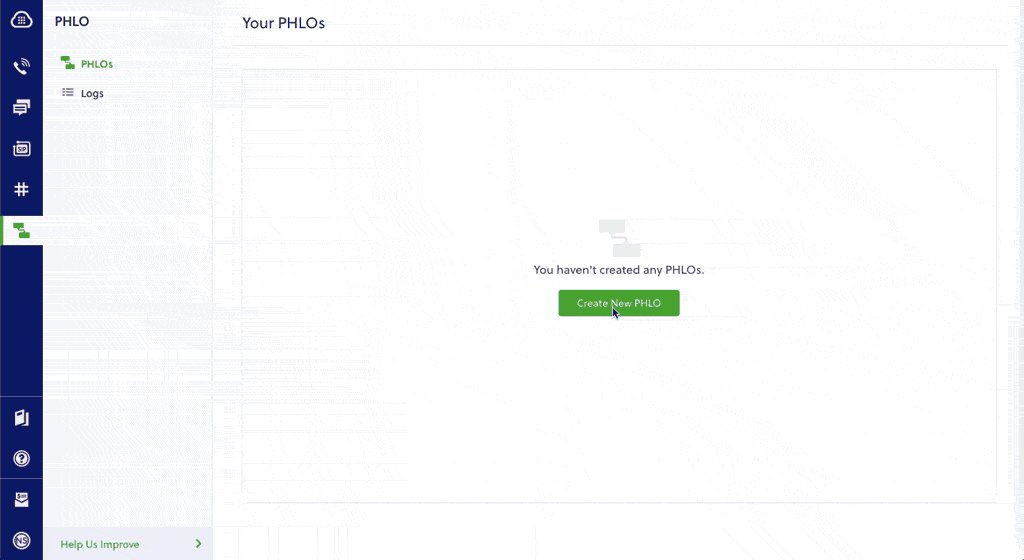
To create a PHLO, visit the PHLO page of the Plivo console. If this is your first PHLO, the PHLO page will be empty.

-
Click Create New PHLO.
-
In the Choose your use case pop-up, click Build my own. The PHLO canvas will appear with the Start node.
Note: The Start node is the starting point of any PHLO. It lets you trigger a PHLO to start upon one of three actions: incoming SMS message, incoming call, or API request. -
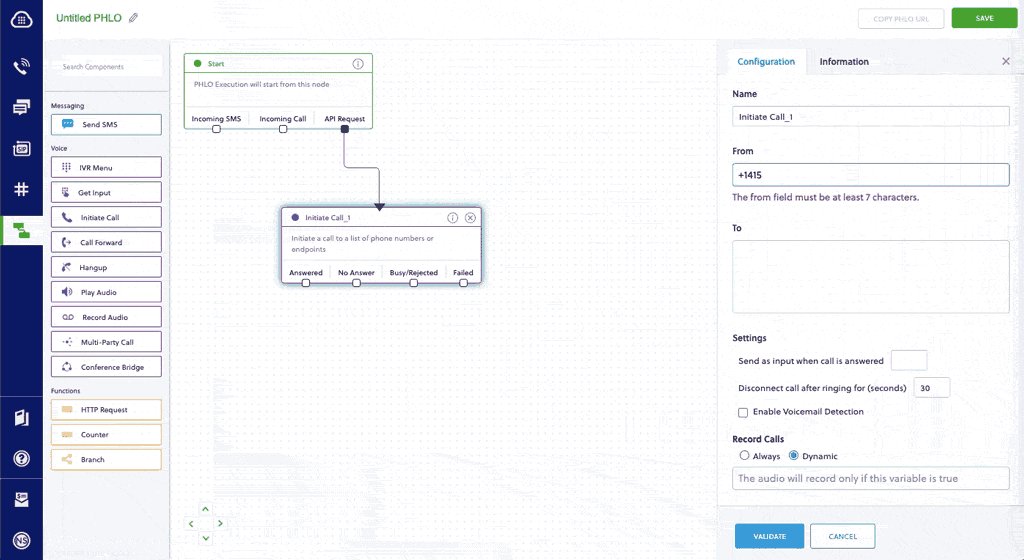
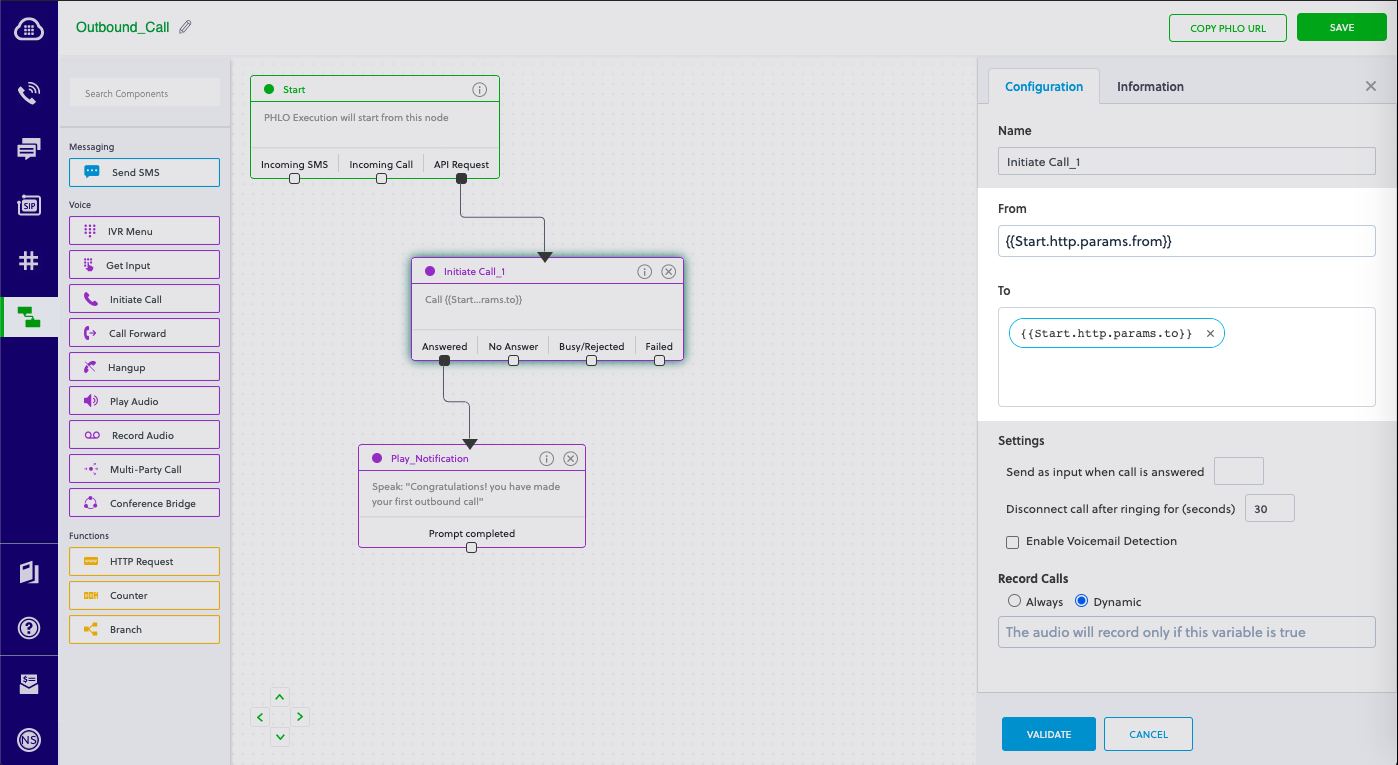
From the list of components on the left side, drag and drop the Initiate Call component onto the canvas. When a component is placed on the canvas it becomes a node.
-
Draw a line to connect the Start node’s API Request trigger state to the Initiate Call node.
-
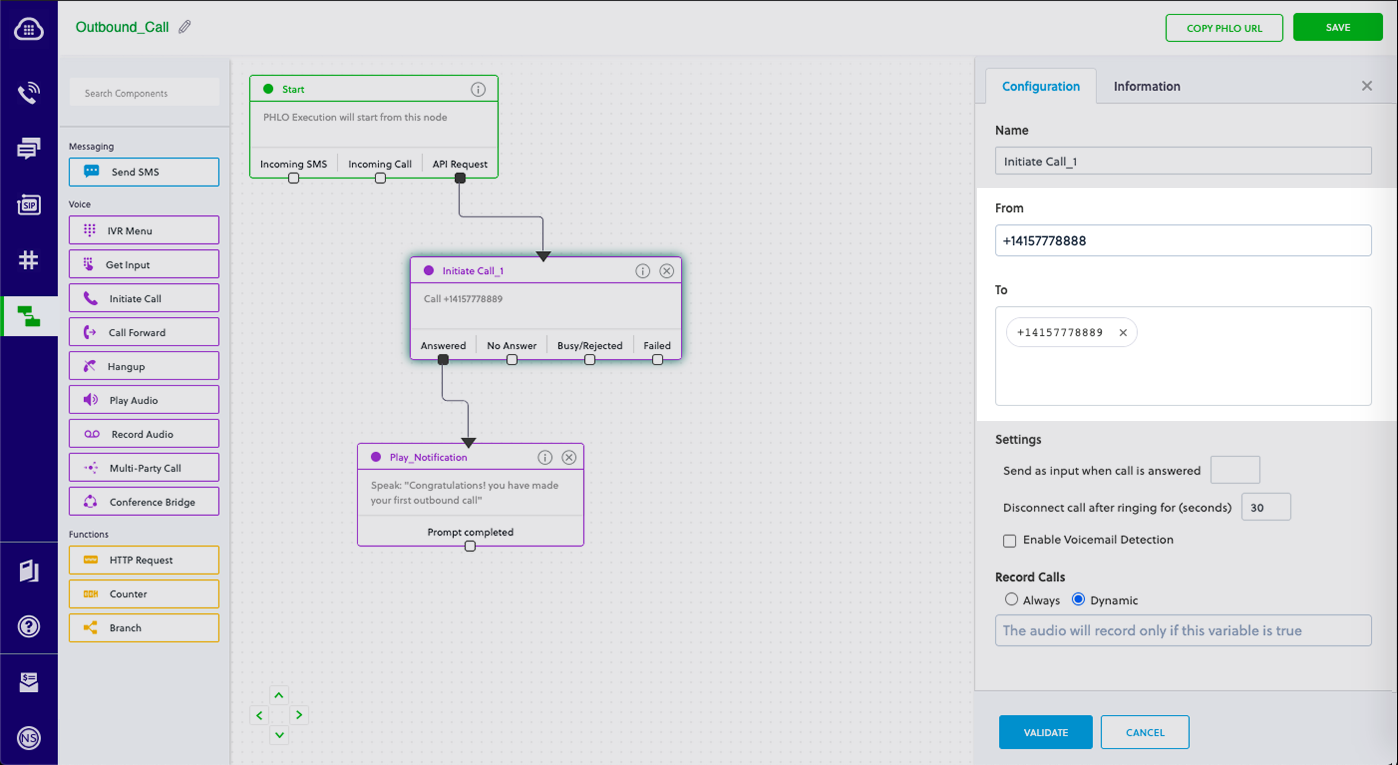
In the Configuration pane at the right of the canvas, configure the Initiate Call node with a caller ID in the From field. Enter the destination number you wish to call in the To field.
Note: You can define a static payload by specifying values when you create the PHLO, or define a dynamic payload by passing values through Liquid templating parameters when you trigger the PHLO from your application. -
Once you’ve configured the node, click Validate to save the configuration.
-
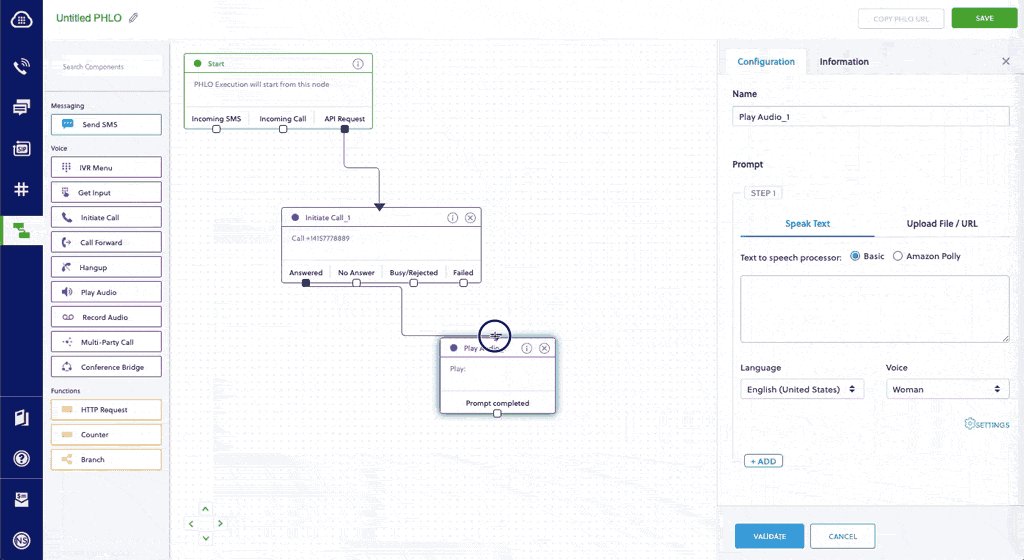
Similarly, create a node from the Play Audio component. Connect the Initiate Call node to the Play Audio node using the Answered trigger state.
-
Configure the Play Audio node to play a message to the user by entering text in the Speak Text box in the Prompt section of the Configuration pane — for example, “Hello, you just received your first call.”
-
Connect the Initiate Call node’s Answered trigger state to the Play Audio node.
-
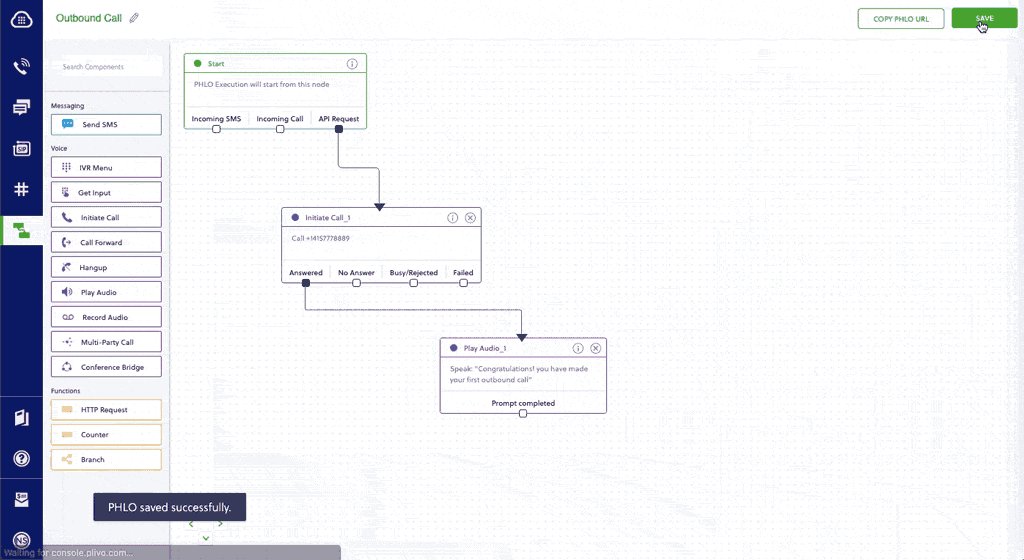
After you complete the configuration, give the PHLO a name by clicking in the upper left, then click Save.
Your PHLO is now ready to test.
-
Trigger the PHLO
You integrate a PHLO into your application workflow by making an API request to trigger the PHLO with the required payload — the set of parameters you pass to the PHLO. You can define a static payload by specifying values when you create the PHLO, or define a dynamic payload by passing values through parameters when you trigger the PHLO from your application.
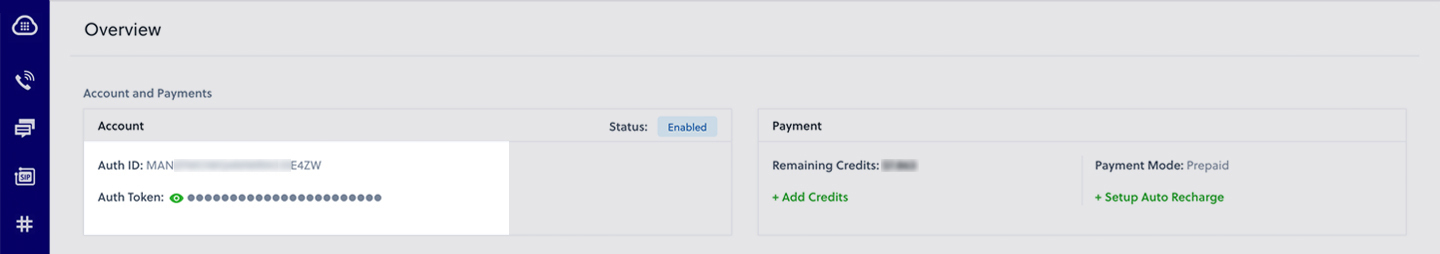
In either case, you need your Auth ID and Auth Token, which you can get from the overview page of the Plivo console.

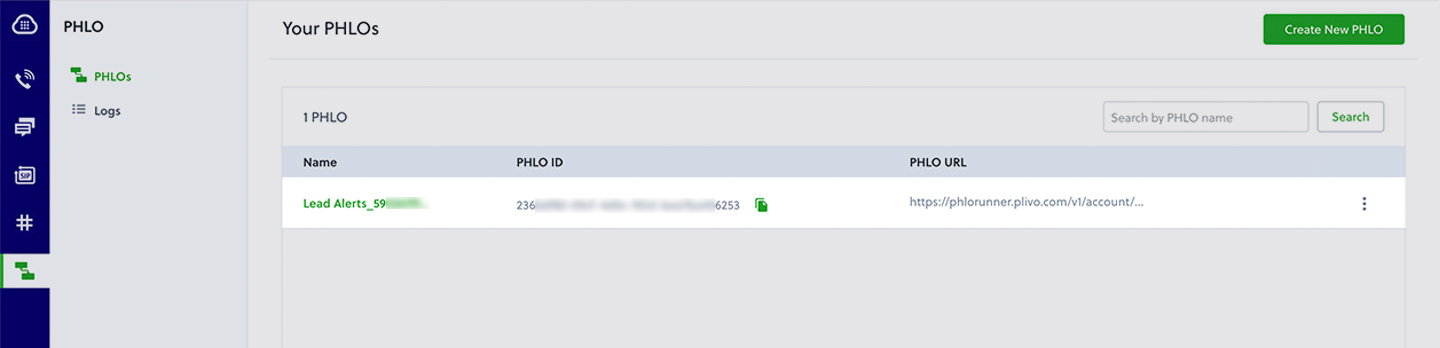
You also need the PHLO ID, which you can copy from the PHLO list page.

With a static payload
When you configure values when creating the PHLO, they act as a static payload.

Code
Create a file called TriggerPhlo.js and paste into it this code.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
var plivo = require('plivo');
var PhloClient = plivo.PhloClient;
var authId = '<auth_id>';
var authToken = '<auth_token>';
var phloId = '<phlo_id>';
var phloClient = phlo = null;
phloClient = new PhloClient(authId, authToken);
phloClient.phlo(phloId).run().then(function (result) {
console.log('Phlo run result', result);
}).catch(function (err) {
console.error('Phlo run failed', err);
});
Replace the auth placeholders with your authentication credentials from the Plivo console. Replace the phlo_id placeholder with your PHLO ID from the Plivo console.
With a dynamic payload
To use dynamic values for the parameters, use Liquid templating parameters when you create the PHLO and pass the values from your code when you trigger it.

Code
Create a file called TriggerPhlo.js and paste into it this code.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
var plivo = require('plivo');
var PhloClient = plivo.PhloClient;
var authId = '<auth_id>';
var authToken = '<auth_token>';
var phloId = '<phlo_id>';
var phloClient = phlo = null;
var payload = {
from: '<caller_id>',
to: '<destination_number>'
}
phloClient = new PhloClient(authId, authToken);
phloClient.phlo(phloId).run(payload).then(function (result) {
console.log('Phlo run result', result);
}).catch(function (err) {
console.error('Phlo run failed', err);
});
Replace the auth placeholders with your authentication credentials from the Plivo console. Replace the phlo_id placeholder with your PHLO ID from the Plivo console. Replace the phone number placeholders with actual phone numbers in E.164 format (for example, +12025551234).
Test
Save the file and run it.
$ node TriggerPhlo.js
Here’s how to use Plivo APIs and XML to make an outbound call and leave a text-to-speech message when the recipient answers the call.
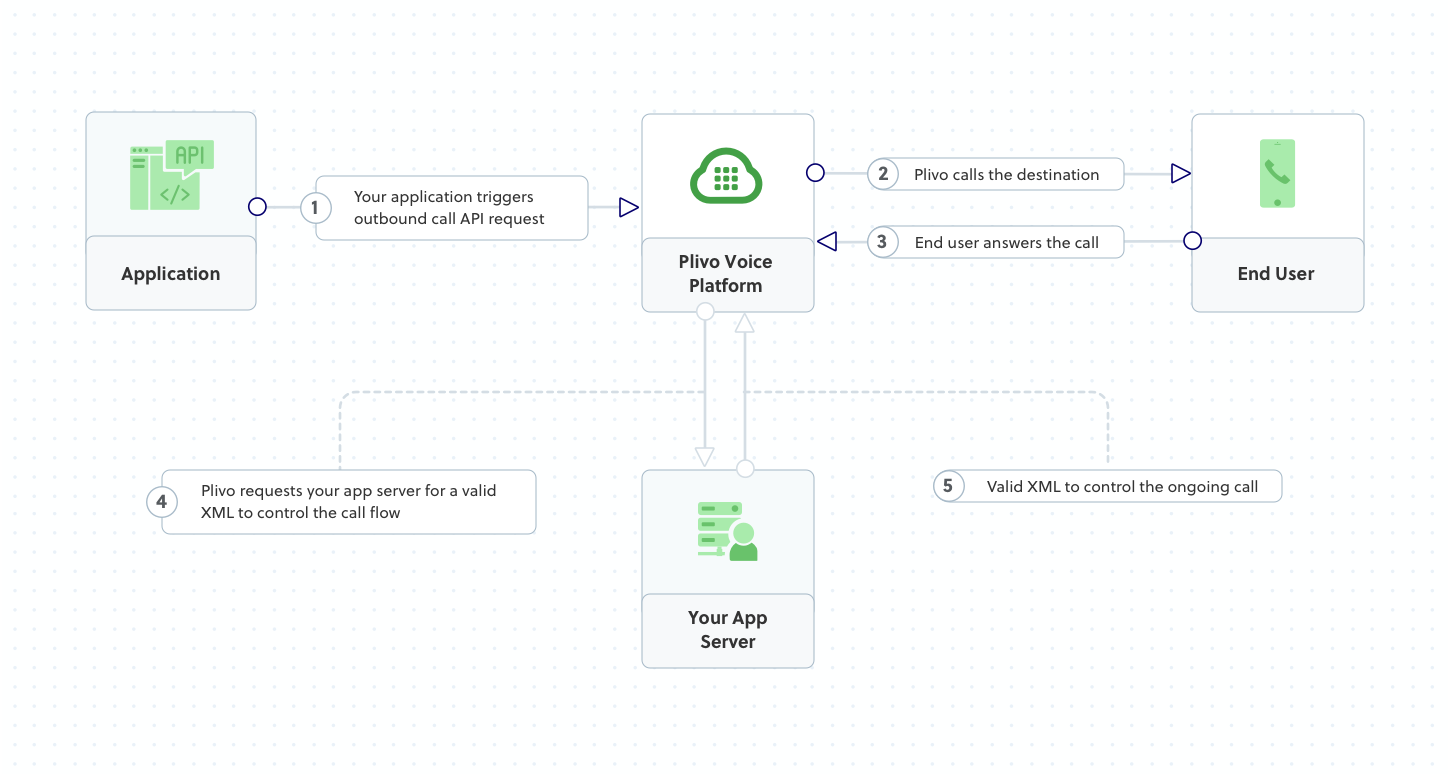
How it works

Plivo requests an answer URL when the call is answered (step 4) and expects the file at that address to hold a valid XML response from the application with instructions on how to handle the call. To see how this works, you can use https://s3.amazonaws.com/static.plivo.com/answer.xml as an answer URL to test your first outgoing call. The file contains this XML code:
<Response>
<Speak>Congratulations! You've made your first outbound call!</Speak>
</Response>
This code instructs Plivo to say, “Congratulations! You’ve made your first outbound call!” to the call recipient. You can find the entire list of valid Plivo XML verbs in our XML Reference documentation.
Prerequisites
To get started, you need a Plivo account — sign up with your work email address if you don’t have one already. You can also follow our instructions to set up a Node.js development environment.
Make an outbound call
Create a file called Makecall.js and paste into it this code.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
var plivo = require('plivo');
(function main() {
'use strict';
var client = new plivo.Client("<auth_id>","<auth_token>");
client.calls.create(
"<caller_id>", // from
"<destination_number>", // to
"https://s3.amazonaws.com/static.plivo.com/answer.xml", // answer url
{
answerMethod: "GET",
},
).then(function (response) {
console.log(response);
}, function (err) {
console.error(err);
});
})();
Replace the auth placeholders with your authentication credentials from the Plivo console. Replace the phone number placeholders with actual phone numbers in E.164 format (for example, +12025551234).
Test
Save the file and run it.
$ node Makecall.js
